


Web software is an essential part of modern business, allowing companies to offer products and services online. However, many businesses have been using outdated web technologies that are not optimized for modern web development standards. As a result, these companies are finding it increasingly challenging to meet the demands of their customers, who expect fast, reliable, and engaging web experiences. ReactJS is a popular and powerful web development framework that offers many benefits over traditional web technologies. In this article, we will explore why companies need to migrate old web software to ReactJS, the benefits and challenges of migration, and the steps involved in the migration process.
ReactJS is a popular and powerful web development framework that offers many benefits over traditional web technologies. In this article, we will explore why companies need to migrate old web software to ReactJS, the benefits and challenges of migration, and the steps involved in the migration process.
... By migrating to ReactJS, companies can not only modernize their web software but also unlock significant improvements in performance, maintainability, and user experience. However, it's important to approach the migration process with careful planning and consideration to minimize potential challenges.
Benefits of Migrating to ReactJS
Improved Performance
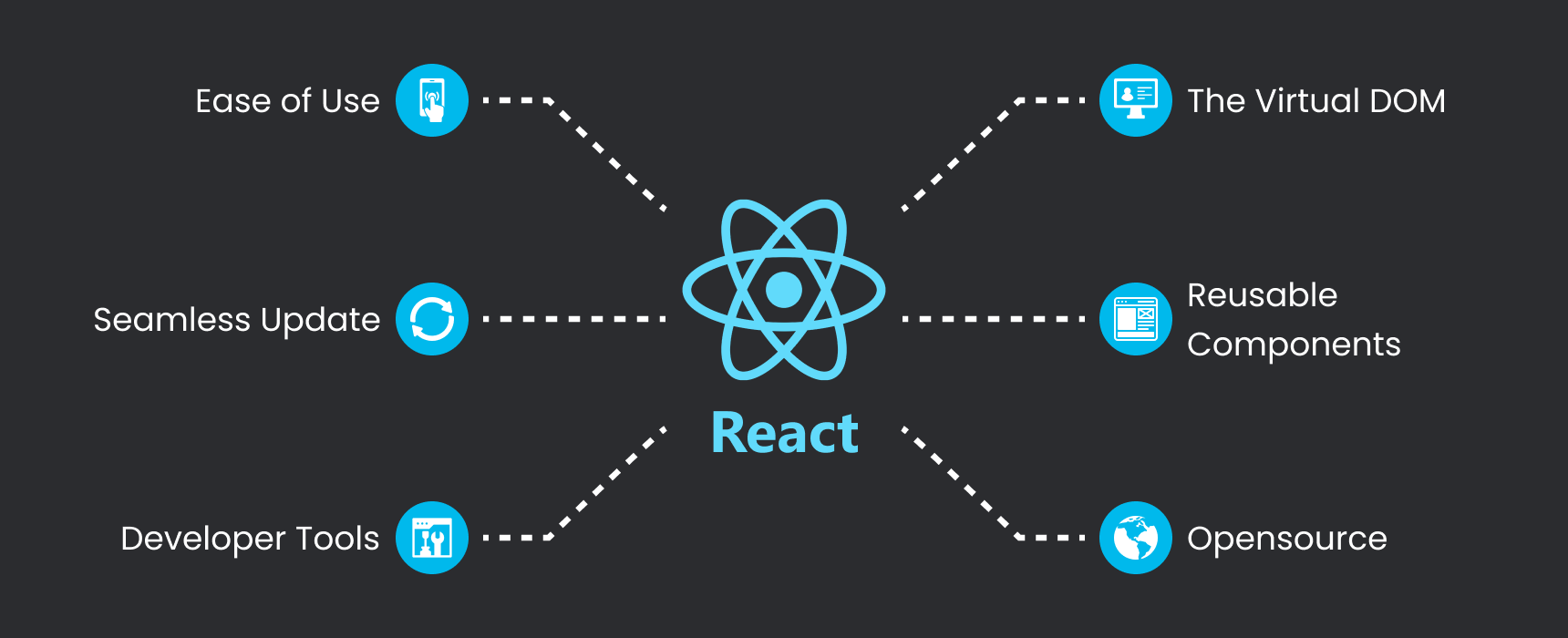
One of the primary benefits of migrating to ReactJS is improved performance. ReactJS uses a virtual DOM, which allows for faster rendering and updates of web pages. This means that web pages built with ReactJS are more responsive and have faster load times than those built with traditional web technologies.
Enhanced User Experience
ReactJS offers a better user experience by allowing developers to create highly interactive and dynamic web pages. This is achieved through the use of reusable components, which can be easily customized and combined to create complex web applications. This results in a more engaging and personalized experience for the user.
Better Scalability
ReactJS is highly scalable, which means that web applications built with ReactJS can easily accommodate growth and increased demand. ReactJS offers features such as server-side rendering, which allows for faster load times and better search engine optimization.
Improved Code Maintainability
ReactJS offers a more modular and structured approach to web development, making it easier to maintain and update web applications over time. This is achieved through the use of reusable components and a clear separation of concerns, which allows developers to isolate and fix issues more efficiently.
Improved Development Speed
ReactJS offers a faster development process due to its modular and reusable components. This means that developers can build web applications more quickly and efficiently, reducing development time and costs.
Reduced Development Cost
ReactJS can reduce development costs by improving development speed, increasing code maintainability, and enhancing scalability. This means that companies can save money on development and maintenance costs over time, making ReactJS a cost-effective solution for web development.
Challenges of Migrating to ReactJS
While there are many benefits to migrating to ReactJS, there are also some challenges that companies need to consider. These challenges include:
Learning Curve
Migrating to ReactJS requires developers to learn a new set of skills and tools, which can be time-consuming and challenging.
Compatibility Issues
Migrating to ReactJS can also present compatibility issues with existing systems and technologies. It is important to carefully consider how ReactJS will integrate with other systems and applications within the company’s infrastructure.
Integration with Other Systems
Migrating to ReactJS can also require integration with other systems and applications within the company’s infrastructure. This can be a complex process that requires careful planning and execution.
Steps to Migrate to ReactJS
Migrating to ReactJS requires careful planning and execution to ensure a successful transition. The following are some of the key steps involved in the migration process:
Planning and Analysis
The first step in migrating to ReactJS is to conduct a thorough analysis of the existing web software and identify the key areas that need to be migrated. This includes evaluating the existing codebase, identifying dependencies, and assessing compatibility with other systems.
Identifying Dependencies
The next step is to identify the dependencies of the existing web software and determine how they will need to be updated or replaced to work with ReactJS.
Creating a Migration Roadmap
Once the dependencies have been identified, the next step is to create a migration roadmap that outlines the steps involved in the migration process. This includes defining timelines, setting milestones, and allocating resources.
Testing and Validation
The next step is to test and validate the migrated web application to ensure that it is functioning as intended. This includes conducting user acceptance testing, load testing, and performance testing.
Deployment
Once the web application has been tested and validated, it is ready for deployment. This includes configuring the web server, setting up the database, and launching the web application.
Case Studies of Companies that Migrated to ReactJS
Several high-profile companies have successfully migrated to ReactJS, including Facebook, Netflix, and Airbnb.
Facebook is one of the pioneers of ReactJS and has been using the framework for many years. Facebook has reported significant improvements in performance and code maintainability since migrating to ReactJS.
Netflix
Netflix has also migrated to ReactJS and has reported significant improvements in development speed and code maintainability. Netflix’s use of ReactJS has allowed them to develop new features and applications more quickly and efficiently.
Airbnb
Airbnb has also migrated to ReactJS and has reported significant improvements in performance and scalability. Airbnb’s use of ReactJS has allowed them to accommodate the growing demands of their customers while maintaining high levels of performance and user experience.
Conclusion
In conclusion, companies that are using outdated web technologies need to migrate to ReactJS to meet the demands of modern web development standards. While there are some challenges involved in the migration process, the benefits of migrating to ReactJS, including improved performance, enhanced user experience, better scalability, improved code maintainability, improved development speed, and reduced development cost, make it a worthwhile investment for businesses.
Migrating to ReactJS requires careful planning and execution, including analyzing the existing web software, identifying dependencies, creating a migration roadmap, testing and validating the migrated web application, and deploying the web application.
By migrating to ReactJS, companies can benefit from the experiences of high-profile companies like Facebook, Netflix, and Airbnb, who have successfully migrated to ReactJS and have reported significant improvements in performance, code maintainability, and scalability.
The future of web software development is increasingly centered around modern web development frameworks like ReactJS, making it an essential investment for businesses that want to stay competitive in the digital age.
FAQs
- What is ReactJS? ReactJS is a popular web development framework that offers many benefits over traditional web technologies.
- What are the benefits of migrating to ReactJS? The benefits of migrating to ReactJS include improved performance, enhanced user experience, better scalability, improved code maintainability, improved development speed, and reduced development cost
- Is migrating to ReactJS a complex process? Migrating to ReactJS can be a complex process that requires careful planning and execution, particularly in identifying dependencies and testing and validating the migrated web application.
- What are some challenges involved in migrating to ReactJS? Some challenges involved in migrating to ReactJS include compatibility issues with existing systems, integration with other systems, and potential disruption to existing workflows.
- Which companies have successfully migrated to ReactJS? Several high-profile companies, including Facebook, Netflix, and Airbnb, have successfully migrated to ReactJS and have reported significant improvements in performance, code maintainability, and scalability.